App Inventor ile LDR ve Buzzer Kullanımı
App İnventor Uygulama Tasarımı:
- App Inventor uygulamasında yeni bir proje oluşturuyoruz.
- Palette -> Connectivity -> BluetoothClient seçeneğini alıp projemizin içerisine bırakıyoruz.
- Screen1 ekranının AlignHorizontal özelliği center yapılmalı.
- Palette -> Layout -> VerticalArrangement tablosunu Screen1 içerisine atıyoruz. VerticalArrangement1 ayarlarımız; AlignHorizontal:Center, AlignVertical:Center, BackgroundColor: White, Height: 400, Weight: 310
- Palette -> Layout -> VerticalArrangement tablosunu VerticalArrangement1 içerisine üst tarafına atıyoruz. VerticalArrangement2 ayarlarımız; AlignHorizontal:Center, AlignVertical:Center, BackgroundColor: White, Height: 190, Weight: 310
- Palette -> Layout -> VerticalArrangement tablosunu VerticalArrangement1 içerisine alt tarafına atıyoruz. VerticalArrangement3 ayarlarımız; AlignHorizontal:Center, AlignVertical:Center, BackgroundColor: White, Height: 190, Weight: 310
- Palette -> User Interface -> ListPicker seçeneğini VerticalArrangement2’nin üst kısmına atıyoruz. ListPicker1 ayarlarımız; BackgroundColor: Orange, FontBold: Aktif, FontSize:22, Shape: Rounded, Text: Bağlantı Kurmak İçin Tıklayınız, TextColor: Black
- Palette -> User Interface -> Label seçeneğini VerticalArrangement2’nin alt kısmına atıyoruz. Label1 ayarlarımız; BackgroundColor: White, FontItalic: Aktif, FontSize:18, Text: Bağlantı Kurulamadı, TextColor: Red
- Palette -> User Interface -> Button seçeneğini VerticalArrangement3’ün üst kısmına atıyoruz. Button1 ayarlarımız; BackgroundColor: Black, FontBold: Aktif, FontSize: 26, Shape: Rectangular, Text: Buzzer Aç, TextColor: Yellow
- Palette -> User Interface -> Button seçeneğini VerticalArrangement3’ün alt kısmına atıyoruz. Button1 ayarlarımız; BackgroundColor: Black, FontBold: Aktif, FontSize: 26, Shape: Rectangular, Text: Buzzer Kapat, TextColor: Yellow
Projemizin App Inventor Ekran Görüntüsü:
Şimdi App Inventor uygulaması üzerindeki gerekli kodlamalarımızı yapıyoruz. Bunun için sağ üst tarafta yer alan Designer – Blocks sekmelerinden Blocks’a geçiş yapıyoruz.
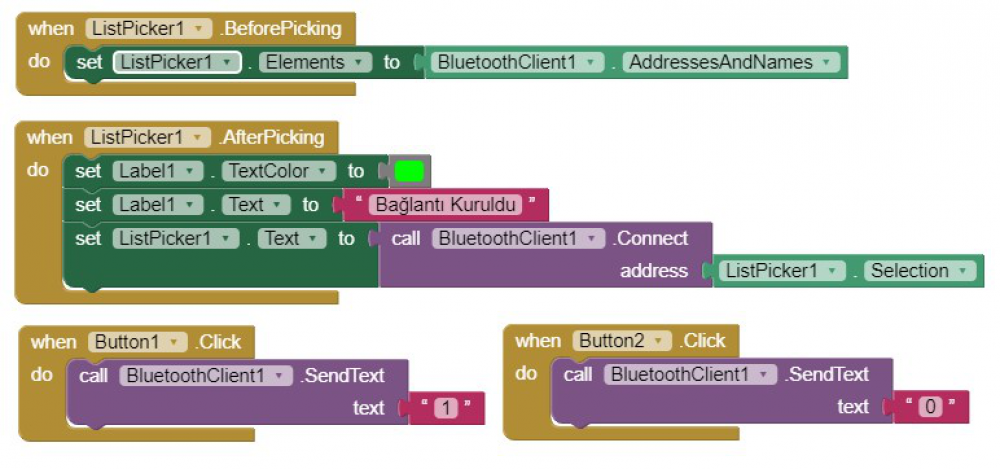
App Inventor Kodları:

1. Adım) Sol tarafta yer alan Screen1 altındaki ListPicker1 modülüne tıklıyoruz ve şu kod bloğunu seçiyoruz:
2. Adım) ListPicker1 modülüne tıklıyoruz şu kod bloğunu seçiyoruz ve 1.adımdaki bloğumuzun içine yerleştiriyoruz.
3. Adım) BluetoothClient1 modülüne tıklıyoruz şu kod bloğunu seçiyoruz ardından 2.adımdaki bloğun sağ tarafına yerleştiriyoruz.
4. Adım) ListPicker1 modülüne tıklıyoruz ve şu kod bloğunu seçiyoruz:
5. Adım) Label1 modülüne tıklıyoruz ve şu kod bloğunu 4.adımdaki kod bloğunun içerisine yerleştiriyoruz.
6. Adım) Screen1 bölümü altındaki Built-in seçeneğinden Colors bölümü içerisinden yeşil renk bloğunu 5.adındaki bloğun sağına yerleştiriyoruz.
7. Adım) Label1 modülüne tıklıyoruz ve şu kod bloğunu 4. ve 5. adımdaki kod bloğunun altına yerleştiriyoruz.
8. Adım) Screen1 bölümü altındaki Built-in seçeneğinden Text altındaki şu kod bloğunun içerisine “Bağlantı Başarılı” yazıyoruz. Ardında bu kod bloğunu 7.adımdaki kod bloğunun sağına yerleştiriyoruz.
9. Adım) ListPicker1 modülüne tıklıyoruz ve şu kod bloğunu 7. ve 8. adımda yer alan kod bloklarının altına yerleştiriyoruz.
10. Adım) BluetoothClient1 modülü altında yer alan şu kod bloğunu 9.adımdaki kod bloğunun sağına yerleştiriyoruz.
11. Adım) ListPicker1 modülüne tıklıyoruz ve şu kod bloğunu 10.adımda yer alan kod bloğunu sağına yerleştiriyoruz.
12. Adım) Button1 modülüne tıklıyoruz ve şu kod bloğunu seçiyoruz.
13. Adım) BluetoothClient1 modülüne tıklıyoruz ve şu kod bloğunu 12.adaımdaki kod bloğunun altına yerleştiriyoruz.
14.Built-in seçeneği altından Math bölümüne tıklıyoruz ve şu kod bloğunun içerisine 1 yazıyoruz.
15. Adım) Oluşturduğumuz kod bloğunun üzerine gelip sağ tık yapıyoruz ve Duplicate seçeneğine tıklıyoruz ve kod bloğumuzun kopyasını oluşturmuş oluyoruz.
16. Adım) Button1 bölümünü Butoon2 olarak değiştiriyoruz ve 1 olan sayıyı 0 yapıyoruz.
17. Adım) Uygulamamızı sitenin üst tarafında yer alan Build seçeneği altındaki App(Provide OR code for apk) seçeneğine tıklıyoruz herhangi bir QR kod okuyucuya ilgili kodu okutuyoruz.
Önemli Not: Chrome web tarayıcısı ile hata yaşıyorsanız başka bir web tarayıcısını kullanmanız gerekmektedir. Bu uygulama yapılırken Mozilla Firefox tarayıcısı kullanıldı.
App İnventor Uygulama Tasarımı:
- App Inventor uygulamasında yeni bir proje oluşturuyoruz.
- Palette -> Connectivity -> BluetoothClient seçeneğini alıp projemizin içerisine bırakıyoruz.
- Screen1 ekranının AlignHorizontal özelliği center yapılmalı.
- Palette -> Layout -> VerticalArrangement tablosunu Screen1 içerisine atıyoruz. VerticalArrangement1 ayarlarımız; AlignHorizontal:Center, AlignVertical:Center, BackgroundColor: White, Height: 400, Weight: 310
- Palette -> Layout -> VerticalArrangement tablosunu VerticalArrangement1 içerisine üst tarafına atıyoruz. VerticalArrangement2 ayarlarımız; AlignHorizontal:Center, AlignVertical:Center, BackgroundColor: White, Height: 190, Weight: 310
- Palette -> Layout -> VerticalArrangement tablosunu VerticalArrangement1 içerisine alt tarafına atıyoruz. VerticalArrangement3 ayarlarımız; AlignHorizontal:Center, AlignVertical:Center, BackgroundColor: White, Height: 190, Weight: 310
- Palette -> User Interface -> ListPicker seçeneğini VerticalArrangement2’nin üst kısmına atıyoruz. ListPicker1 ayarlarımız; BackgroundColor: Orange, FontBold: Aktif, FontSize:22, Shape: Rounded, Text: Bağlantı Kurmak İçin Tıklayınız, TextColor: Black
- Palette -> User Interface -> Label seçeneğini VerticalArrangement2’nin alt kısmına atıyoruz. Label1 ayarlarımız; BackgroundColor: White, FontItalic: Aktif, FontSize:18, Text: Bağlantı Kurulamadı, TextColor: Red
- Palette -> User Interface -> Button seçeneğini VerticalArrangement3’ün üst kısmına atıyoruz. Button1 ayarlarımız; BackgroundColor: Black, FontBold: Aktif, FontSize: 26, Shape: Rectangular, Text: Buzzer Aç, TextColor: Yellow
- Palette -> User Interface -> Button seçeneğini VerticalArrangement3’ün alt kısmına atıyoruz. Button1 ayarlarımız; BackgroundColor: Black, FontBold: Aktif, FontSize: 26, Shape: Rectangular, Text: Buzzer Kapat, TextColor: Yellow
Projemizin App Inventor Ekran Görüntüsü:
Şimdi App Inventor uygulaması üzerindeki gerekli kodlamalarımızı yapıyoruz. Bunun için sağ üst tarafta yer alan Designer – Blocks sekmelerinden Blocks’a geçiş yapıyoruz.
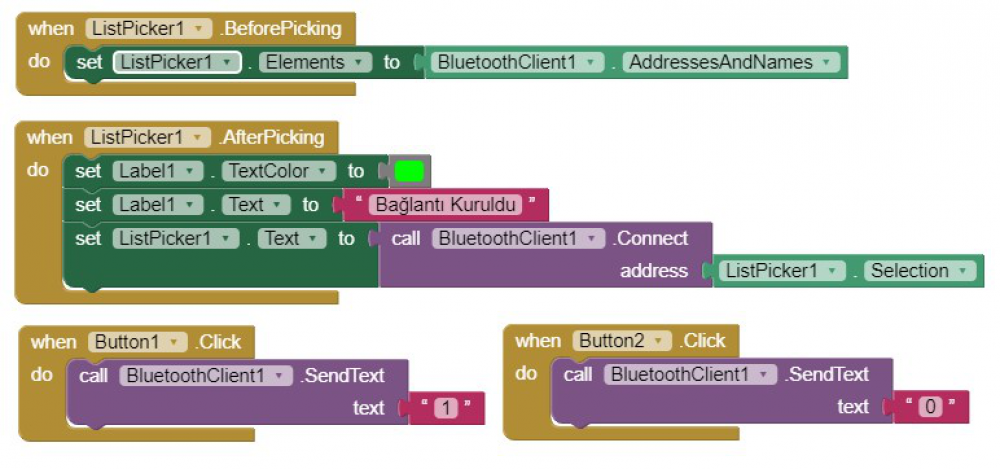
App Inventor Kodları:

1. Adım) Sol tarafta yer alan Screen1 altındaki ListPicker1 modülüne tıklıyoruz ve şu kod bloğunu seçiyoruz:
2. Adım) ListPicker1 modülüne tıklıyoruz şu kod bloğunu seçiyoruz ve 1.adımdaki bloğumuzun içine yerleştiriyoruz.
3. Adım) BluetoothClient1 modülüne tıklıyoruz şu kod bloğunu seçiyoruz ardından 2.adımdaki bloğun sağ tarafına yerleştiriyoruz.
4. Adım) ListPicker1 modülüne tıklıyoruz ve şu kod bloğunu seçiyoruz:
5. Adım) Label1 modülüne tıklıyoruz ve şu kod bloğunu 4.adımdaki kod bloğunun içerisine yerleştiriyoruz.
6. Adım) Screen1 bölümü altındaki Built-in seçeneğinden Colors bölümü içerisinden yeşil renk bloğunu 5.adındaki bloğun sağına yerleştiriyoruz.
7. Adım) Label1 modülüne tıklıyoruz ve şu kod bloğunu 4. ve 5. adımdaki kod bloğunun altına yerleştiriyoruz.
8. Adım) Screen1 bölümü altındaki Built-in seçeneğinden Text altındaki şu kod bloğunun içerisine “Bağlantı Başarılı” yazıyoruz. Ardında bu kod bloğunu 7.adımdaki kod bloğunun sağına yerleştiriyoruz.
9. Adım) ListPicker1 modülüne tıklıyoruz ve şu kod bloğunu 7. ve 8. adımda yer alan kod bloklarının altına yerleştiriyoruz.
10. Adım) BluetoothClient1 modülü altında yer alan şu kod bloğunu 9.adımdaki kod bloğunun sağına yerleştiriyoruz.
11. Adım) ListPicker1 modülüne tıklıyoruz ve şu kod bloğunu 10.adımda yer alan kod bloğunu sağına yerleştiriyoruz.
12. Adım) Button1 modülüne tıklıyoruz ve şu kod bloğunu seçiyoruz.
13. Adım) BluetoothClient1 modülüne tıklıyoruz ve şu kod bloğunu 12.adaımdaki kod bloğunun altına yerleştiriyoruz.
14.Built-in seçeneği altından Math bölümüne tıklıyoruz ve şu kod bloğunun içerisine 1 yazıyoruz.
15. Adım) Oluşturduğumuz kod bloğunun üzerine gelip sağ tık yapıyoruz ve Duplicate seçeneğine tıklıyoruz ve kod bloğumuzun kopyasını oluşturmuş oluyoruz.
16. Adım) Button1 bölümünü Butoon2 olarak değiştiriyoruz ve 1 olan sayıyı 0 yapıyoruz.
17. Adım) Uygulamamızı sitenin üst tarafında yer alan Build seçeneği altındaki App(Provide OR code for apk) seçeneğine tıklıyoruz herhangi bir QR kod okuyucuya ilgili kodu okutuyoruz.
Önemli Not: Chrome web tarayıcısı ile hata yaşıyorsanız başka bir web tarayıcısını kullanmanız gerekmektedir. Bu uygulama yapılırken Mozilla Firefox tarayıcısı kullanıldı.